This guide provides the step-by-step process of integrating your campaign with Instabuilder.
After going through this guide you will be able to:
- Create Optin or a Lead page in Instabuilder
- Create a Thank You page in Instabuilder
- Integrate Opt-In and Thank You page with UpViral Referral System
- Integrate your Instabuilder with UpViral
What to Prepare on UpViral:
First, make sure that your campaign is completed and ready to be installed. Check out How to create a campaign? for a step-by-step process on how to create and launch an UpViral campaign that's ready for installation.
CREATE AN OPT-IN PAGE
Now, this is the process where we will start creating Opt-In and Thank you pages in Instabuilder. The Opt-In Page will be the entry point into the giveaway. People will sign up for the giveaway via this page.
When the participants enter their information and signup for the giveaway, they will be directed to a thank you page, which acknowledges their participation and motivates them to share the giveaway with their friends and circles to increase their chances of winning.
Let us start with the opt-in page. Here are the steps:
Login to your WordPress Site Dashboard and click InstaBuilder.
From the InstaBuilder menu, go to Dashboard.
From the InstaBuilder Dashboard, click New Page.
Choose a template. Select Text Squeeze to filter opt-in templates that enables someone to enter his name and email.
Select any template. In this case, we will be selecting the Get Fit Now template. Click Choose to select.
Click the form to make the form menu appear.
Click the gear to make the Opt-in Settings appear.
Under Opt-In Settings, click Opt-In Form HTML Code and go to your Upviral campaigns Publish page > Embed Campaign > Installation then copy code 1 as shown below and Add the following HTML form code into the ‹body› tag of your lead capture page.

Click Process.

At the top (lower right part), click the huge gear icon.
Under this menu, click Scripts/Codes.
Under Footer Scripts of Script Settings, paste the code under Step 4: Add the following code to the header or footer of your lead capture page. of the integration page.
The name of the page defaults to the template name. To change the URL, click Change Permalink at the top.
Click Edit Permalink. In this case, we will be naming it as upviraltest.com/instabuilder-optin-uv-integration-test/ (see screenshot below):

Click Hide This Panel and click PUBLISH at the top.

Click Exit Editor.

If you wish to go back to the page to edit any content or any part, do not forget to click the diskette icon at the top to save changes.
If promoted to a browser window to leave the site, just hit the option that allows you to leave.
From this point, the opt-in page using Instabuilder has been set up.
CREATE A THANK YOU PAGE
From the InstaBuilder menu, click New Page.
Choose a template. You can filter Thank You Page to only show thank you pages/templates.
Click Choose to select.
Remove the Click-to-Action button. Click the CTA button and delete the red trash bin icon.
If prompted with a question to delete the element, click OK. (Screenshot below is from Chrome. It might be different for IE or Mozilla Firefox).
From the menu on the left side, click the HTML element (with </> symbol) and drag to any part of the form where to place the widget.
Click the box that says Edit this element to replace this text with your code. then click the gear to open up the Code Settings.
Go back to your Upviral campaigns Publish page > Embed Campaign > Installation then copy code 2 as shown below and Add the following code where you want your share widget to appear.

Click the diskette at the top to save the changes.
Click the big gear icon at the top and go to Scripts/Codes.

Upviral campaigns Publish page > Embed Campaign > Installation then copy tracking code found under code 1 as shown below and Add the code to the header or footer of your lead capture page and paste it under Footer Scripts of the Scripts Settings menu.

Click the diskette at the top and you should see the UpViral widget.
The name of the page defaults to the template name. To change the URL, click Change Permalink at the top.
Click Edit Permalink. In this case, we will be naming it as upviraltest.com/instabuilder-thankyou-uv-integration-test/ (see screenshot below):

Click Close and publish the page by clicking PUBLISH at the top.

Exit out from the page editor by clicking the arrow pointing downwards and clicking Exit Editor.
If promoted to a browser window to leave the site, just hit the option that allows you to leave.
From this point, the Thank You page using Instabuilder has been set up.
COMPLETING THE INTEGRATION:
STEP 1:
On the Publish & Embed page, click on the “+ Embed Campaign” button:

STEP 2:
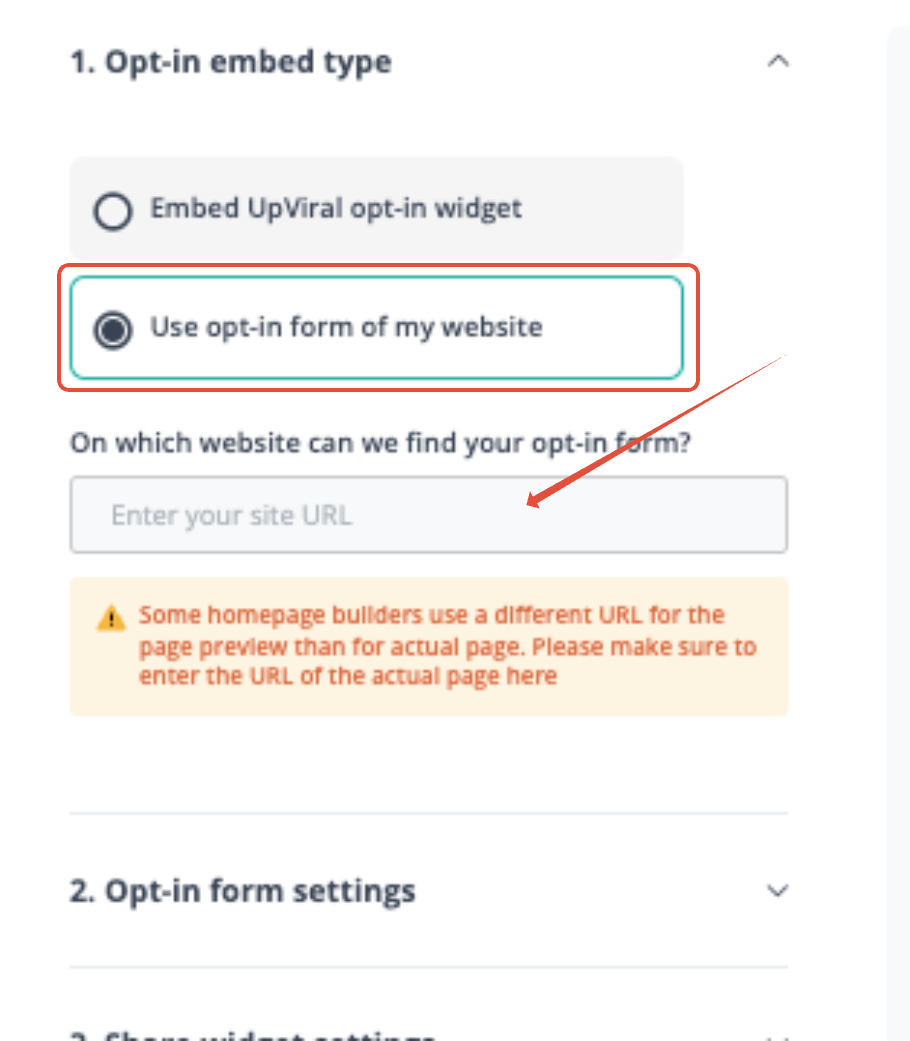
Select "Use opt-in form of my website" then enter your website URL.

STEP 3:
On the Opt-in widget settings, choose HTML Form to embed your campaign to your own website using your existing lead form. At the left side of the screen are set of codes the codes that you need to copy and paste into your opt-in page.
If you are not familiar with how to add codes to your webpage, you may need to seek assistance from your web host or a web developer.

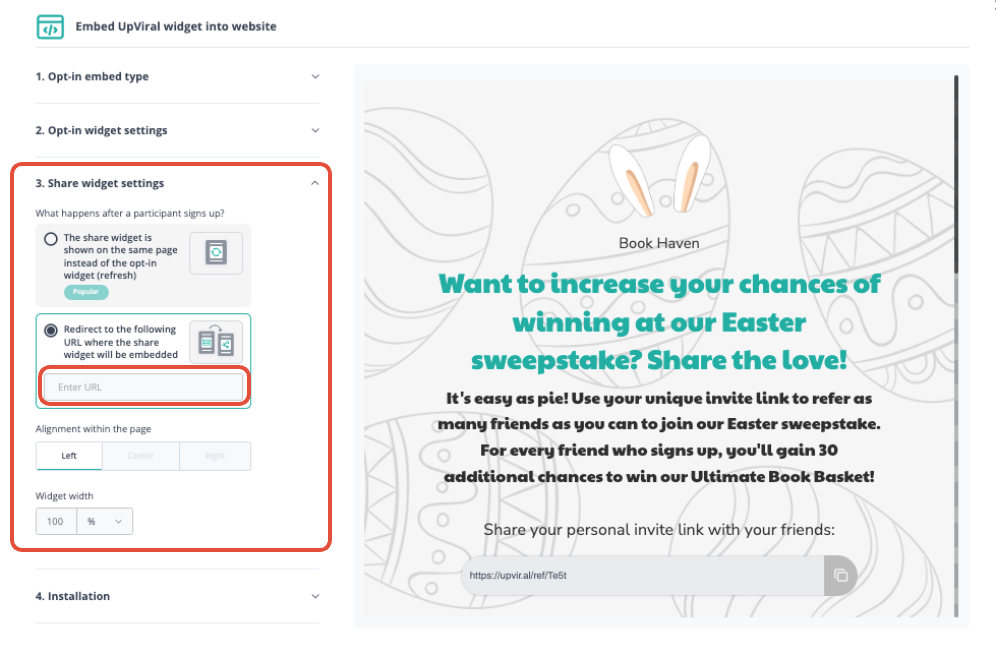
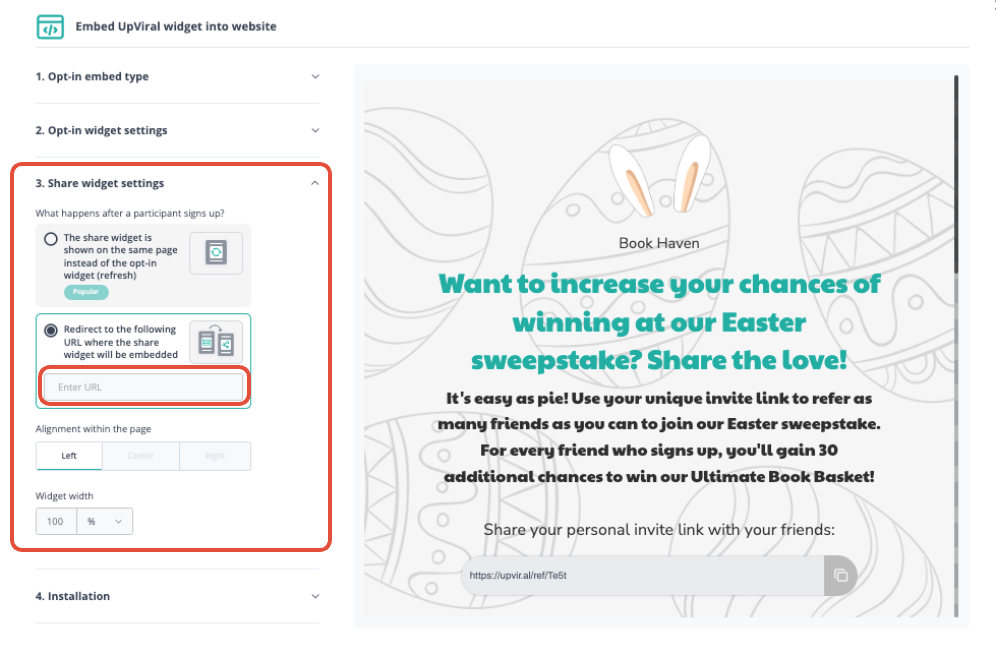
STEP 4:In the Share widget settings, you have two options. You can choose to display the share widget on the same page as your opt-in widget or redirect it to another page using a third-party tool.
If you choose to redirect the share widget to another page, you will need to enter the page URL where you want it to appear after the user has signed up. You will also be able to preview your Share widget as shown below:

STEP 5:
The Installation page will show you the codes that you need to copy and paste into your share page. If you are not familiar with how to add codes to your webpage, you may need to seek assistance from your web host or a web developer.


STEP 4:

STEP 5:
The Installation page will show you the codes that you need to copy and paste into your share page. If you are not familiar with how to add codes to your webpage, you may need to seek assistance from your web host or a web developer.

Click the "Test Embedding" button to review and check if the Widget has been successfully embedded or not. If the code detection test failed, try to remove and re-install the code to your pages.
STEP 6:
When the test is successful, click the "Save" button at the bottom right side of the page. Then choose where you want referral traffic to go. Usually, this is the same URL as your opt-in page if you want the loop of opt-in-share-opt-in to continue as people refer their friends back to the page they signed up from.
If you want to use UpViral's page for the opt-in, then choose the first option. If you have your own opt-in page on your website, choose the second option and paste the URL of your opt-in page on the field.
STEP 7:
Test your campaign by accessing your own website then register for your campaign. If your name and email address is added to your campaign's lead page, you have successfully integrated your Upviral campaign into your own website.
How to get your support tickets resolved faster
Statistics have shown us that the more you tell us when you report an issue, the faster we solve that ticket. So...
1 - If you have screengrabs, please include them. A picture is worth a thousand words.
2 - If you have recorded a video showing the issue you're having, please include that as well. A video is worth a million words.
We recommend a free service called Loom for creating these videos. (this is a link to https://www.useloom.com/)
3 - To speed up ticket resolution, follow these useful tips How to Write the Perfect Support Ticket (That Gets Results Fast)























