This guide outlines a step-by-step process for creating a campaign that can be seamlessly integrated with your Shopify opt-in and share pages. By following the steps outlined below, you will be able to:
- Create an opt-in page and share page in Shopify.
- Integrate the opt-in page and share page codes.
(Note: If you haven't created your Upviral campaign, you may follow the steps on How to create a campaign?)
Step 1 - Before you begin, ensure that you have created your opt-in and share pages on Shopify. Typically, you will need two pages for this purpose.
To get started, log in to your Shopify store Dashboard and navigate to the Online Store menu. From there, select Pages.
Once you are in the Pages section of your Shopify Dashboard, click on the "Add Page" button. You can name this page anything you like, such as "Opt-in Page".
Create another page, such as "Share Page", and then you'll be ready to proceed with setting up an UpViral campaign.
Installation & Embedding Your Campaign
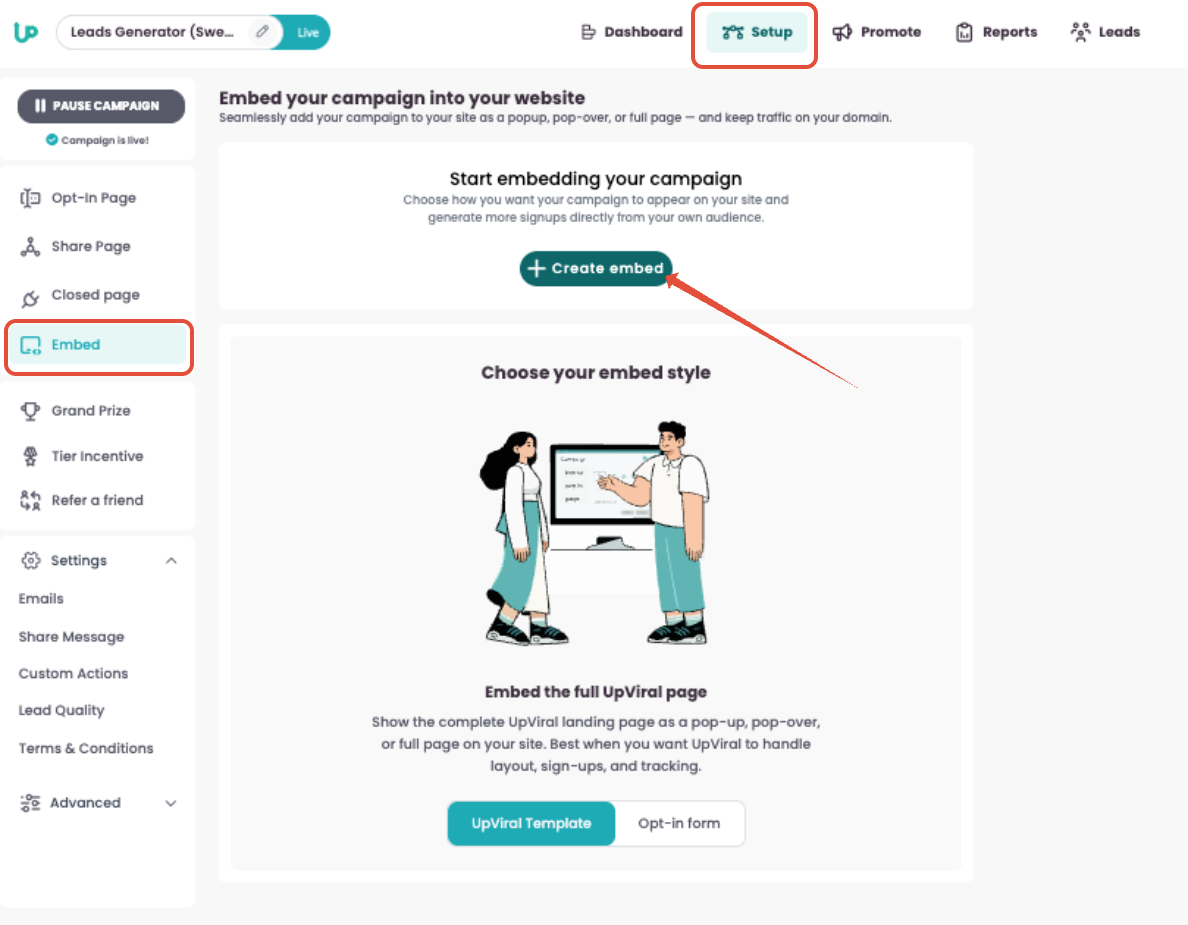
On the SETUP page, click Embed from the left-hand panel. Then click on + Create embed
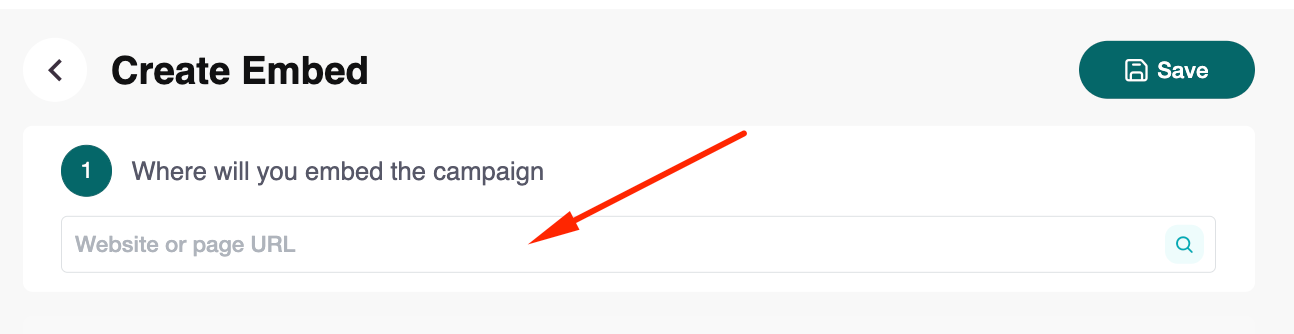
STEP 1
In the Where will you embed the campaign field, type the URL of the website where you want the campaign to appear.
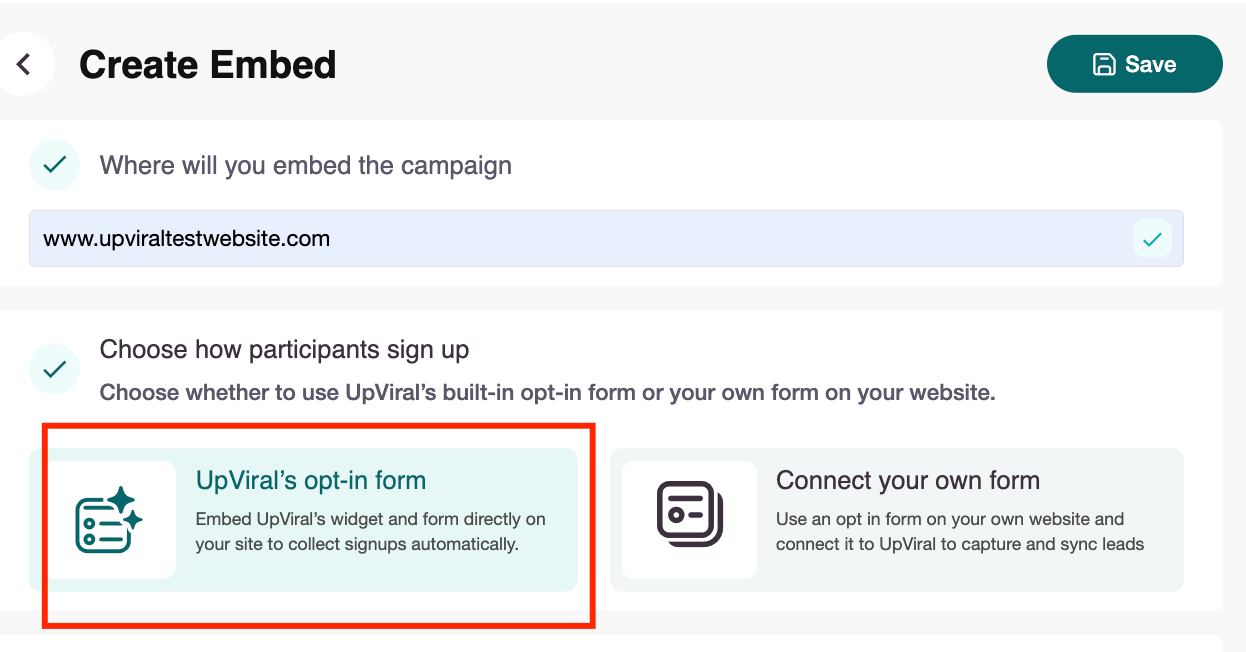
STEP 2
Select Your Opt-In Form
Choose UpViral opt-in form to use the built-in UpViral widget.
Alternatively, choose Connect your own form if you prefer to use your site’s existing form.
(For this guide, we’ll select the UpViral opt-in form.)
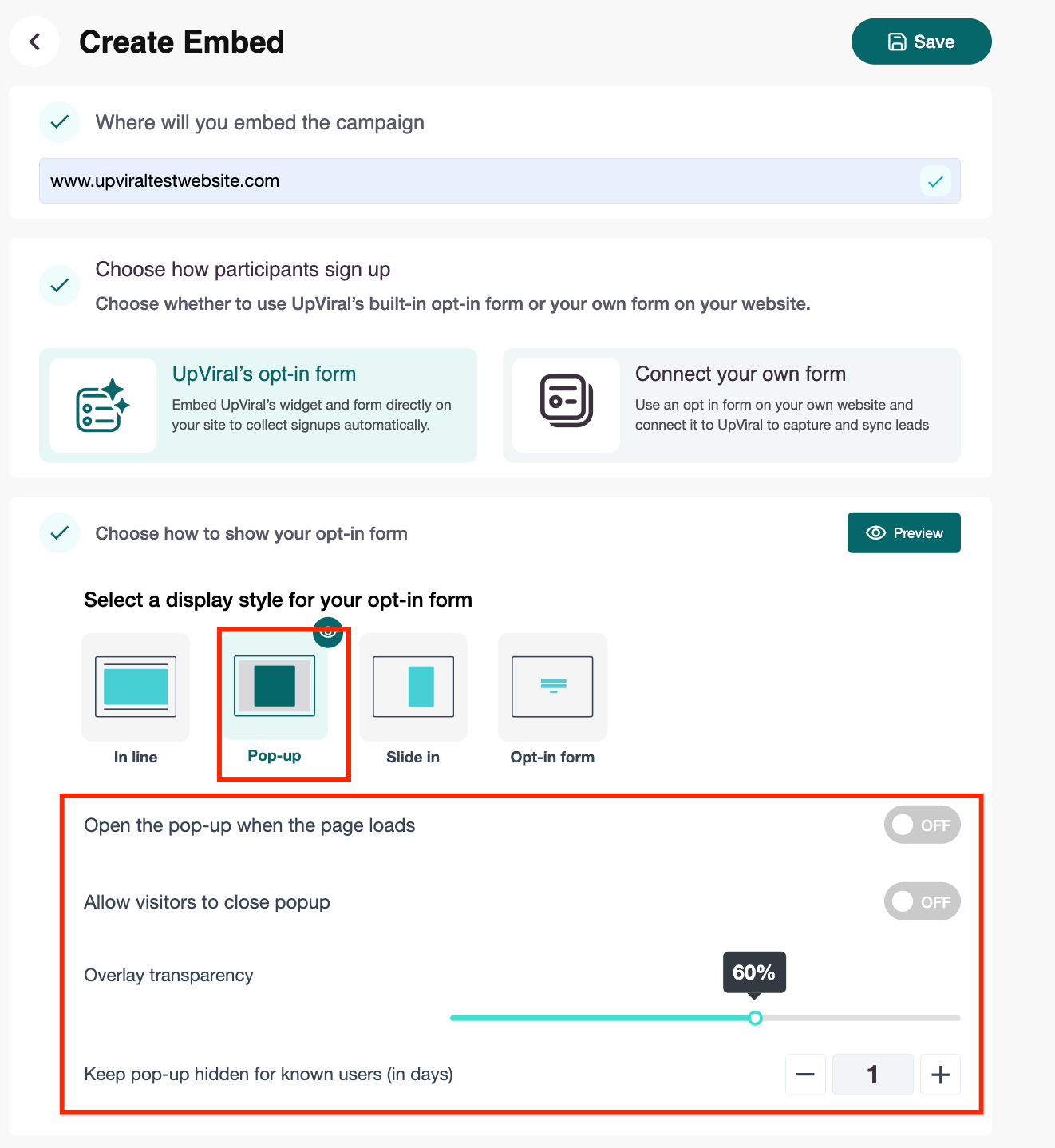
STEP 3
Under How you want to display your campaign, select POPOVER.
✅ This option shows a floating widget that expands when clicked.
Configure Pop-Up Settings
Once you select Pop-up, you can adjust the following:
Popup background opacity – Set the transparency of the background overlay (e.g., 0 for transparent, 0.5 for dim).
Show pop-up on page load – Enable this to make the pop-up appear automatically when a visitor opens the page.
Days before showing pop-up again – Set how many days the pop-up should remain hidden after a visitor has seen it.
Closable pop-up – Allow visitors to close the pop-up manually.
STEP 4
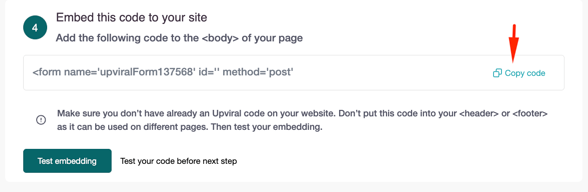
Copy the Embed Code
Scroll to Embed this code to your site.
Click Copy code to copy the snippet provided.
Add the Code to Your Website
Paste the code into the <body> section of your page’s HTML.
⚠️ Important:Do NOT place this code inside <header> or <footer>.
Only embed one UpViral code per page.
Test Your Embedding
Click Test embedding to ensure your form displays correctly before going live.
STEP 5
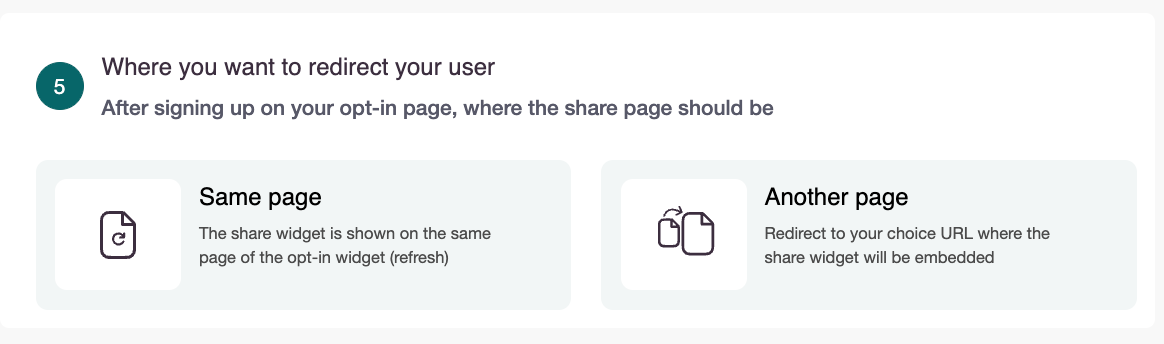
Choose Where to Redirect Users
After a visitor signs up, decide where to display the share page:
Same page – The share widget appears on the same page as your opt-in form (page refreshes).
Another page – Redirects users to a separate URL where the share widget will be embedded.
A. If You Select Same Page
The share widget will be displayed on the same page as the opt-in widget (after a page refresh). Proceed to Step 6.
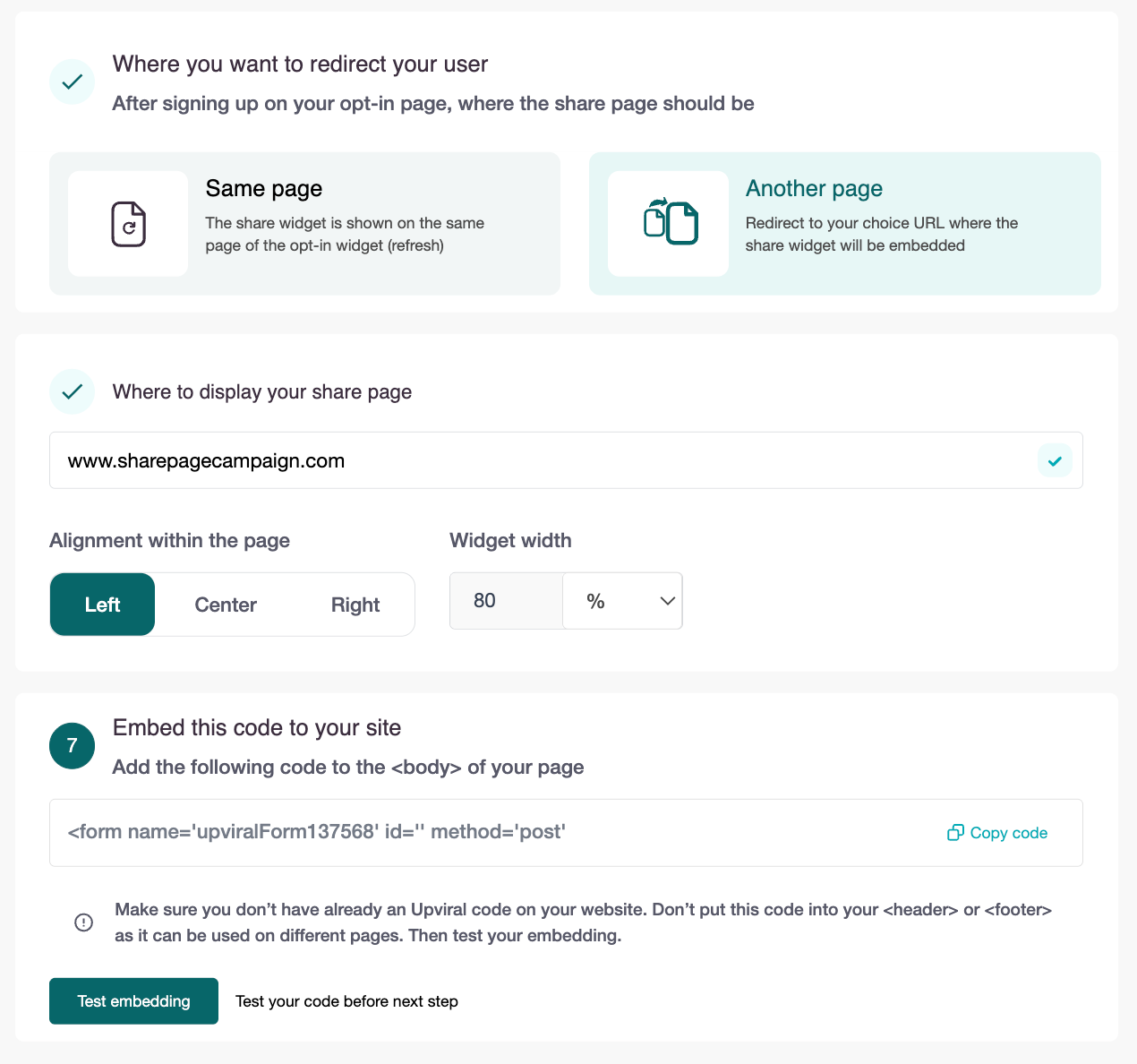
B. If You Select Another Page:
Enter the URL where the Share Page will be embedded.
Click Save.
Repeat the embedding steps for the Share Page:
Specify Where to Display the Share Page
Enter the URL (e.g., www.UVcampaigntest.com).Adjust Alignment & Size
Alignment: Left, Center, or Right
Widget Width: e.g., 80%
Embed the Code
Copy the snippet provided.
Paste it into the <body> of your page.
⚠️ Important Notes:
Do not embed in the <header> or <footer>.
Avoid embedding multiple UpViral codes on the same page.
Test the Embed: Click Test embedding to verify correct display.
FINAL STEP
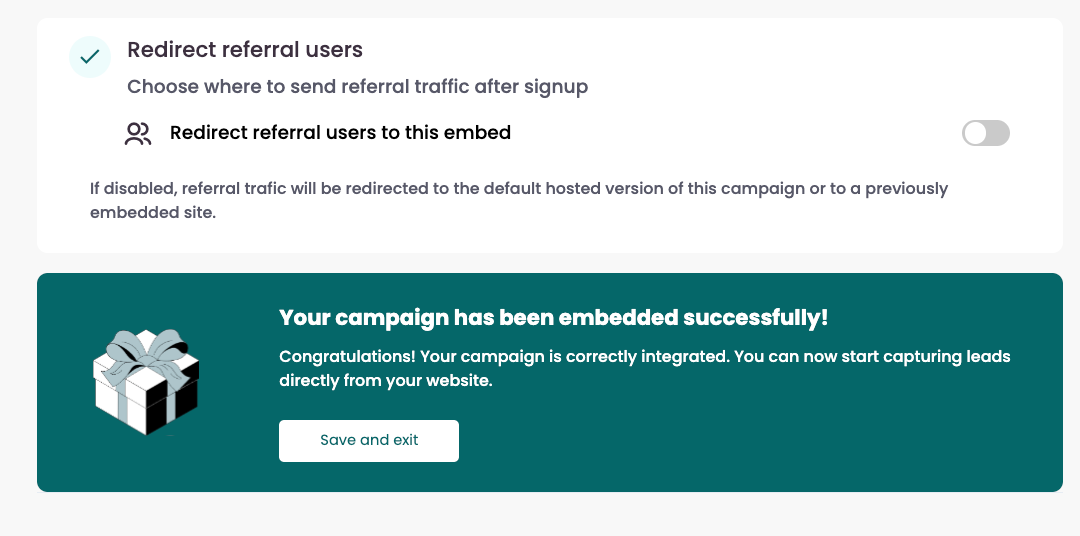
Redirect Referral Users
Decide where referral leads (users who join via a shared link) will be sent:
Redirect referral users to this embed – Sends all referral traffic to this specific embedded version of your campaign.
Switch off – Referral traffic is sent to:
The UpViral-hosted campaign page, or
Any other website where this campaign was previously embedded.
A. You’ll see a confirmation message: “Your campaign has been embedded successfully!” ?
B. Click on Save and Exit to preview your live campaign.
On your Shopify Share page editor, click on the "HTML" button, and then paste the Upviral share widget code. Finally, click on "Save" to save the changes. Once both the opt-in and share pages have been edited and saved, publish them.
Congratulations, you have successfully integrated Upviral with your Shopify opt-in and share pages!
How to get your support tickets resolved faster
Statistics have shown us that the more you tell us when you report an issue, the faster we solve that ticket. So...
1 - If you have screengrabs, please include them. A picture is worth a thousand words.
2 - If you have recorded a video showing the issue you're having, please include that as well. A video is worth a million words.
We recommend a free service called Loom for creating these videos. (this is a link to https://www.useloom.com/)
3 - To speed up ticket resolution, follow these useful tips How to Write the Perfect Support Ticket (That Gets Results Fast)