This guide provides the step-by-step process of integrating your UpViral pop-up opt-in widget code with a WordPress site.
Important:
The universal capture code may only function properly on WordPress accounts that are under paid subscription plans.
What to Prepare on UpViral:
First, make sure that your campaign is completed and ready to be installed. Check out How to create a campaign? for a step-by-step process on how to create and launch an UpViral campaign that's ready for installation.
What to Prepare on WordPress:
- Opt-in Page on WordPress
- Share/Thank You Page on WordPress (if you'll be using a separate page)
Learn how to create your pages on WordPress by following this link.
In summary, to create a page, on the left-hand sidebar of WordPress, hover on the Pages option and click Add New:

If you want to use a separate Share/Thank You page, you need to create two pages and then you may name them accordingly.

Installation:
STEP 1
On the Publish & Embed page, click on the “+ Embed Campaign” button:
STEP 2
Select "Use Opt-in form of my Website" to embed the campaign to your own website via Universal Capture.
Add the website URL where you wish to embed the opt-in widget.

STEP 3
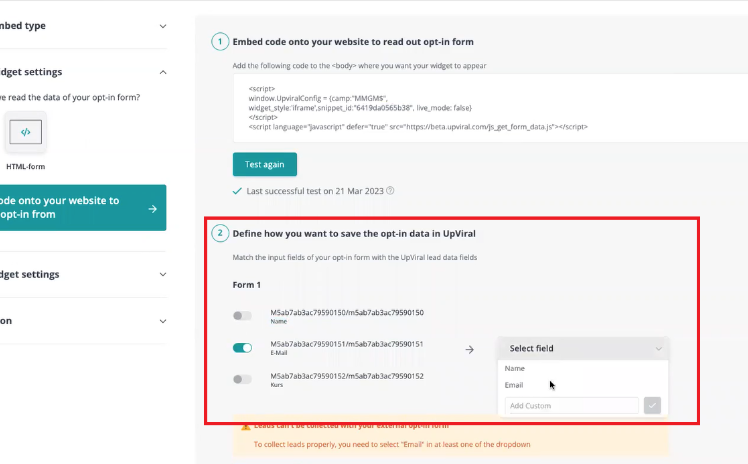
Go to the next step where you can now select the code option. Copy the code provided and paste this onto your website's opt-in page editor. After pasting, you can now click the "Test embedding" button below.

STEP 4
Once tested, you can now choose which fields you want to be enabled and map the fields accordingly:

STEP 5
In the next step, paste the URL of your Thank You page on the field provided. You may adjust the widget's width and alignment from here.

STEP 6
Finally, you can now proceed to the installation of the Thank You page code and copy this to your site's Thank You page. Click save once you're done testing.

STEP 7:
Back to your Pages tab on WordPress, open your WordPress page editor by clicking on the three-dotted button beside the page and "Edit"

STEP 8:
This will open up the page editor where you can click on the + button on the top-left side of the page and search for "HTML"


STEP 9:
Drag the Custom HTML box onto your page. Then, paste the first and second UpViral HTML code on the HTML box. (If you have a separate share page, paste the third code on the share page's editor instead).

STEP 10:
Click Update once done.

STEP 11:
Back at UpViral, click the "Test Embedding" button to review and check if the Widget has been successfully embedded or not. If the code detection test failed, try to remove and re-install the code to your pages.When the test is successful, click the "Save" button at the bottom right side of the page. 
STEP 12:
Test your campaign by accessing your own website then register for your campaign. If your name and email address is added to your campaign's lead page, you have successfully integrated your Upviral campaign into your own website.
How to get your support tickets resolved faster
Statistics have shown us that the more you tell us when you report an issue, the faster we solve that ticket. So...
1 - If you have screengrabs, please include them. A picture is worth a thousand words.
2 - If you have recorded a video showing the issue you're having, please include that as well. A video is worth a million words.
We recommend a free service called Loom for creating these videos. (this is a link to https://www.useloom.com/)
3 - To speed up ticket resolution, follow these useful tips How to Write the Perfect Support Ticket (That Gets Results Fast)
